¶ Modul Augmented Reality (AR)
AR står för augmented reality, förstärkt verklighet på svenska, och kan beskrivas som att man lägger ett digitalt filter på verkligheten. Tekniken använder sig av mobilens kamera och användare kan på så sätt se mer än vad som finns i verkligheten.
Med AR kan ni:
- Visa föremål, bilder, grafik eller filmade personer ”ovanpå” verkligheten.
- Visa framtidsvisioner eller hur det såg ut förr.
- Skapa upptäcktsfärder och skattjakter.
AR fungerar med iPhone 6s och senare modeller och Androidmobiler som stödjer ARCore, varierar beroende på märke.
¶ Hur går det till att skapa en AR-upplevelse?
Ofta vill man visa upp något som inte finns på riktigt eller hur det såg ut förr, eller hur det skulle kunna se ut i framtiden. Kanske har det sett annorlunda ut på en plats för länge sedan och det finns ett fotografi på hur det såg ut för 100 år sedan. Nu vill vi att app-användarna ska kunna rikta mobilen mot platsen eller huset och få en bild av hur det såg ut förr. Hur gör man det med en plats och en bild fotograferad för 100 år sedan?
Jo, titta på hur bilden är tagen för 100 år sedan. I vilken vinkel, hur långt ifrån osv. Tänk dig att användaren sedan ska stå på samma plats där den gamla bilden är tagen. Vi vill att den gamla bilden ska placera sig i verkligheten som man ser i kameran - men bilden måste placera sig på rätt ställe och i rätt storlek. AR-tekniken läser av bilden som kameran ser och jämför den med bilder som vi vill att AR ska “trigga” på. I detta fall vill vi att triggningen ska ske genom att AR upptäcker huset genom att vi lägger in en bild på hur huset ser ut idag - och sedan lägger dit bilden som togs för 100 år sedan. Vi börjar alltså med att ta en eller flera bilder på huset från samma vinkel och avstånd som den gamla bilden. Sedan öppnar vi den nya bilden i ett fotoredigeringsprogram (t ex Photoshop) och klipper ut den del som ser likadan ut oberoende av väder eller årstid. Eftersom AR tekniken behöver något tydligt att känna igen.
Den nya, redigerade bilden som AR ska känna igen, läggs in i CMS:et under en Image Recognition (under en AR Experience). Under samma Image Recognition läggs sedan den gamla bilden in. Ytterligare parametrar med storlek, ledtexter osv kan läggas in.
Koppla sedan aktuell AR Experience till rätt stopp (Location) via fliken Augmented Reality-fliken.
Klart. Gå ut och testa!
¶ Trigga via Image Recognition eller via GPS-position
Det finns två sätt för AR hitta “trigga" eller starta en AR-händelse.
- Image Recognition
- Här letar AR-funktionen efter de bilder du har lagt in, kan vara en eller flera.
- GPS-position
- Här känner mobilens GPS av din position och triggar AR utifrån den.
Vi rekommenderar att välja bättre bilder enligt ARcores rekommendationer för Best Practices
¶ Vad kan visas i AR-läget?
Efter att AR har triggat genom Image Recognition eller via GPS Position så kan AR (i kamerafönstret):
- Spela upp ett ljud
- Visa en bild, kan även vara en bild med transparens
- Visa en film
- Visa grafik/animering
- Visa en greenscreen-film där det gröna är transparent
- Visa en 3D-modell, kan även vara animerad
¶ Vad är Green Screen och Chromakey?
Chromakey är en teknik för att göra så att en viss färg blir transparent i en film. Oftast använder man färgen grön. Tekniken kallas då greenscreen. Enklast är att köpa en greenscreen duk (egentligen ett stort grönt tygstycke), placera den mot en vägg, spela in det man vill spela in framför duken. Se till så att det är bra belysning och att det/den som ska spelas in inte har något grönt på sig.
Efter att filmen är klar lägger man in den i CMS:et under en AR Experience (antingen som Image Recognition eller GPS) - klicka på Make chromakey color transparent - Då försvinner det gröna när användaren tittar i appen!
¶ Vilka färger av grön ska man välja?
Det förenklade svaret är ~ RGB: [0, 255, 0]. Egentligen så använder iOS snarare Hue och angle, där den tar alla gröna värden inom ett visst spann och ersätter dem. Så alla värden RGB: [0, 128+, 0]. Och ett visst spann omkring den gröna färgen. Det är alltså värden kring 120 i nedan cirkel som tas bort. Spannet bestäms av chromaKeyThreshold.
¶ 3D Modeller - vilka format funkar?
iOS och Android fungerar på olika sätt när det gäller AR, därför fungerar inte ett och samma format på båda.
I CMS:et behövder du ladda upp en modell för Android och en modell för iOS.
Formaten är
Android: .glb
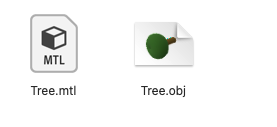
iOS: .obj och .mtl som en zip-fil enligt nedan.
För iOS går det att använda en .zip fil som har skapats genom att komprimera en mapp med en .obj fil och en .mtl fil. Dessa ska ligga bredvid varandra i mappen.

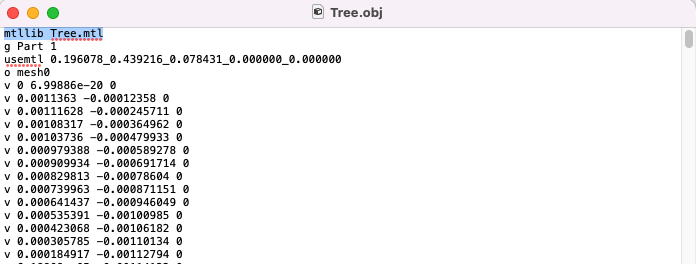
För att texturen ska komma med och användas korrekt måste det finnas en referens från .obj filen till den tillhörande .mtl filen. För att kontrollera så att detta finns så kan man öppna .obj filen i en vanlig textredigerare, t.ex. TextEdit på mac eller WordPad på Windows. Se då till att det finns en rad i början av .obj filen som refererar till .mtl filen såsom i bilden nedan.

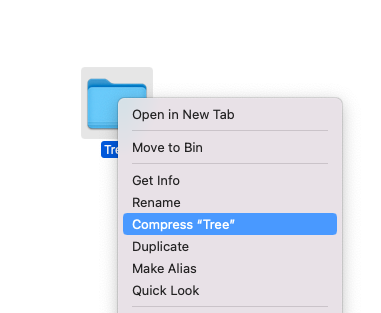
Nu är mappen redo för att komprimeras. Högerklicka på mappen i en överordnad mapp och klicka på komprimera eller compress.

Det skapas då en .zip fil i den överordnade mappen (t.ex. “to be compressed.zip) som du kan ladda upp i fältet för 3D modell iOS.
¶ Bra länkar:
Detta är en bra tjänst för att konvertera en .glb fil till en obj med en mtl fil. Zippa sedan ihop filerna till en .zip och ladda upp den som 3D objekt för iOS. Ibland kan också trasiga glb filer “lagas” (om t ex inte material syns i 3D modellen) fixas genom att ladda upp filen och sedan ladda ner i samma format och eventuella fel korrigeras.
¶ Åtgärda utsläppsproblem
Om modellen ser väldigt mörk ut i AR eller som om den inte är upplyst kan du ha ett problem med utsläpp på dina material.
Följ dessa instruktioner för att åtgärda det:
- Gå till fliken Skuggning.
- Klicka på den del av modellen som har problem, eller tryck på A för att markera allt.
- Välj det material du vill ha längst upp i skuggningsfönstret.
- Se till att det använder Principled BSDF och om emissionsparametern är inställd på 0 är modellen förmodligen inte upplyst.
- Expandera emission.
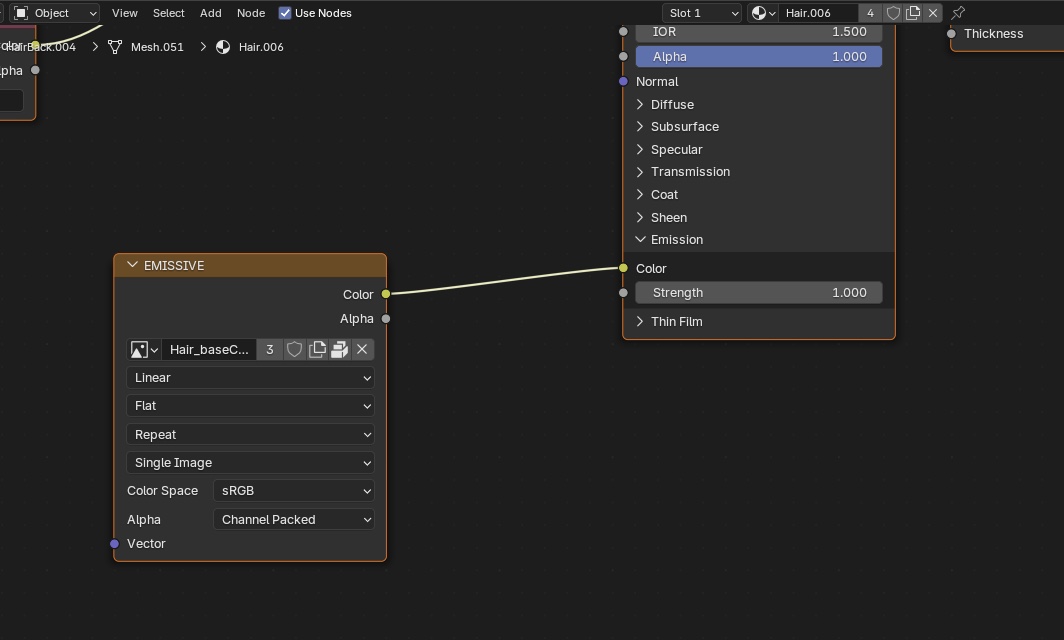
- Klicka och dra i den gula pricken bredvid Color och välj Image Texture - Color.
- Klicka sedan på bildikonen i den emitterande noden och välj den textur som motsvarar det material du vill ändra, sedan i Principled BSDF-noden under emission ändra styrka till 1, eller justera för att få rätt emission.

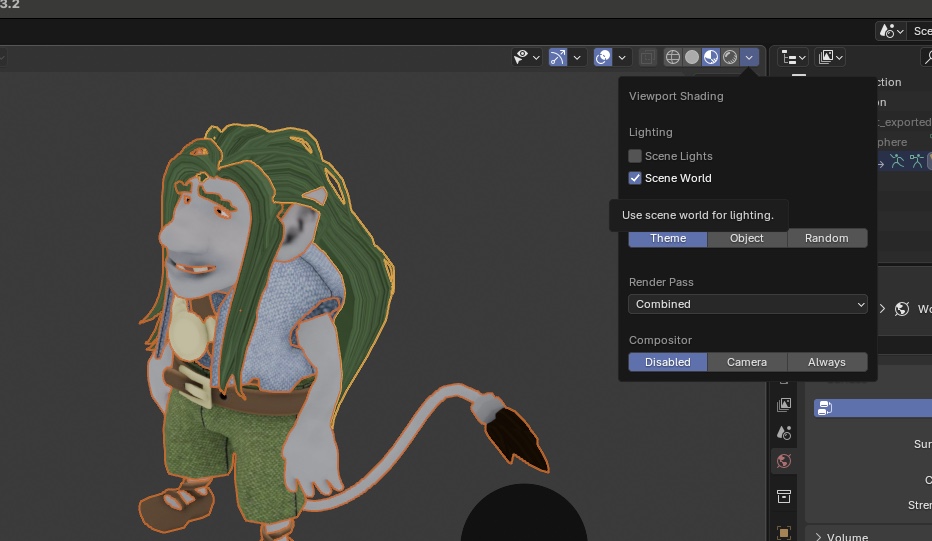
För att kontrollera om ljuset är korrekt i blender klicka på den lilla pilen bredvid alternativen för skuggningsvy längst upp till höger i modellvisningsfönstret för att öppna alternativen för skuggningsvy och kontrollera Scene World under Lighting.