¶ Tillgänglighetsredogörelse OnSpotStory GuideCore App
Detta dokument gäller appar skapade av OnSpotStory under kodbasen GuideCore. Om en tillgänglighetsredogörelse hänvisar till detta dokument gäller det aktuell app. Vid tveksamhet eller andra frågor ta kontakt med oss. Dokumentet gäller de appar med versionnummer från 6.0 och uppåt.
¶ På vilket sätt är appen tillgänglighetsanpassad?
En app är ett utmärkt verktyg för att göra information och platsens berättelser tillgängliga för många. Men alla har inte samma förutsättningar att ta del av texter, ljud, bilder och så vidare. Genom att anpassa innehållet; texta filmer, göra teckenspråkstolkade filmer, erbjuda både ljud och text, skriva klarspråk och se till att ha tillräcklig kontrast kommer ni långt.
Men även själva appen måste vara anpassad till olika funktionsvariationer. Och det är vårt ansvar. Vi följer riktlinjerna för offentlig sektor och arbetar ständigt på att göra appen bättre – för alla.
¶ Appen är kompatibel med telefonens skärmläsare.
- Relevanta bilder kan ha ett text alternativ (Alt-text) som läses upp. På vissa ställen i appen tystar vi bilduppläsningen då det stör förståelsen.
- Bilder med enbart dekorativ funktion tystas.
- Filmer kan ha flera varianter av undertexter (TextTracks) som användaren kan välja mellan. Läs mer om skillnaden men mellan Captions och Subtitles.
- Knappar kan döpas om till mer instruktiva beskrivningar för VoiceOver. Om knappen i koden t ex heter “Back” kan den döpas om till “Back to Walks”.
Det är viktigt vid skapandet av appen att välja typsnitt, storlek på typsnitt och färger på knappar och liknande som är bra ur ett tillgänglighetsperspektiv. Här finns det riktlinjer att följa. När vi bygger appen finns det med som en punkt vi går igenom.
¶ Filformat undertext
VI använder det nya filformatet .vtt. Tidigare har ofta formatet srt används. Här finns en konverterare: srt2vtt.
¶ Generellt om appen
Om en person med synnedsättning letar i appen med fingret och har tillgänglighetsfunktionen ("VoiceOver" (iOS benämning, motsvarande för Android finns) - ingår i operativsystemen) aktiverad “läses” knapp- och menynamnen upp. För övrigt kan alla stopp innehålla text, ljud och film vilket är ett stöd i de flesta tillgänglighetsammanhang. I princip kan man också spela in film med teckentolkning (bild) eller syntolkning (film och ljud).
¶ Hur text läses upp
När VoiceOver (och motsvarande i Androiden) läser upp en sida börjar uppläsningen från den position appen senast var i. Ofta startas uppläsning av hel sida genom att dra två fingrar uppifrån och ner. När uppläsningen kommer till ett textstycke läses hela stycket upp.
¶ Textstycken
Ett stycke text ska alltid formateras genom så kallade html <p> taggar. Dvs ett stycke text ska alltid börja med <p> och sluta med < /p>. Ofta består en text av flera stycken och då ska alltså varje stycke börja med <p> och sluta med < /p>. Men ofta smyger det in sig en massa andra tecken i en text som inte syns (t ex för att man har klistrat in text från Word). Ofta andra taggar eller kontrolltecken. Därför är det viktigt att kontrollera att texter har “ren” html. Det gör man genom att klicka på den vänstra knappen ovanför en text, den ser ut så här: <>. Klicka på den och rensa bort alla oavslutade html taggar och koder.
VoiceOver läser upp en hel text utan stopp (det som står inom <p> < /p>). Vid användning av VoiceOver är det lämpligt att lägga in naturliga stopp - annars blir det för långa texter att lyssna på utan stopp. Kanske man bara vill läsa en mening i taget. För att få VoiceOver att stanna efter en mening ska man lägga in <span> taggar innan och efter en mening som man vill ska läsas upp och sedan stanna. Se nedan exempel:
Exempel:
<p>Skulpturen föreställer en dam som är på promenad med sin hund. Hon är klädd i klänning och hatt med plym. Av allt att döma är det en dam med pondus. Man kan föreställa sig hennes gång. Stolt med vickande höfter. Även hunden vet sitt värde. Svansen pekar rakt uppåt.< /p>
Ovan stycke kommer av VoiceOver att läsas i sin helhet och stannar efter “rakt uppåt”.
<p><span>Skulpturen är tre meter hög och gjord av järnplåt som lackerats vit. Det är en förstorad version av en 30 cm hög pappfigur. Den lilla figuren ingick i installationen ”Den vita staden” som ställdes ut på Galleri Kretsen i Södertälje 1986. < /span><span>Det var en iscensättning av en hel stad i vit papp med människor, ljus och ljud. Staden bestod av femtio pappersfigurer som föreställde både hus och människor.< /span>< /p>
Ovan stycke kommer VoiceOver läsa med avbrott efter "Södertälje 1986" på grund av <span>< /span> taggarna. Men stycket kommer att visas som ett helt sammanhängande stycke i appen.
¶ Generella riktlinjer om Webb och App
Vi följer riktlinjerna specificerade på https://webbriktlinjer.se.
¶ Använder vi färger med tillräcklig kontrast?
När du skall välja färger behöver du koll på hur stor kontrast som är läsbar för de allra flesta. Intuitivt vet vi att grått på svart är svårläst. Likaså märker vi snabbt att vitt på gult är svårt. Men någonstans märker du en flytande gräns där du själv kommer känna att det är ”tillräckligt stor kontrast”. I detta läge är det bra att utgå från statistik istället för personlig känsla. Du kanske har bättre syn än de flesta?
Enligt WCAG 2.0 AA vill du ha en kontrastratio på minst 4.5:1. Enklast är att ta hjälp av ett verktyg för att se om dina tänka färger har tillräckligt med kontrast mot varande. Ett sådant är WebAIM Color Contrast Checker.
Brödtext mot en vit bakgrund är ett av de vanligaste designbesluten. Många tjänster väljer text som är alldeles för ljusgrå.
¶ Alt-text
Alt-texten är viktig att ange ur ett tillgänglighetsperspektiv. Varje bild som laddas upp till systemet bör ha en ALT text om bilden inte bara är av dekorativ art. Den finns för att ge en kort beskrivning av bilden så att även den som inte kan se bilden får den väsentliga informationen från den.
alt-texten skall så långt möjligt vara ett likvärdigt alternativ till bilden. Den skall alltså inte i första hand beskriva bilden, den skall fylla samma funktion. Om bilden till exempel är en högerpil länkad till nästa sida, skall alt-texten vara ”Nästa sida”, inte ”Pil som pekar åt höger”.
För att lägg till en alt-text till en bild:
- leta upp bilden under Media (där alla filer lagras)
- klicka på bilden
- Ange alt-texten per språk i fältet AltText.
Observera att alt-texten inte syns i appen då den bara kan “'nås” via skärmläsare för synnedsatta.
¶ Vad är granskat?
Vi har granskat all funktionalitet och alla sidor i appen, både för iOS och Android.
¶ Hur är det granskat?
VI har följt DIGG’s riktlinjer samt testat appen tillsammans med representanter från Synskadades Riksförbund Stockholm Gotland ute i ”fält”.
¶ Allmänt om koden - regler och metoder för tillgänglighet
¶ TAB-ordningar
Appens alla TAB-ordningar i justerade i en korrekt (naturlig) ordning. Vissa irrelevanta TAB-stopp är borttagna.
¶ Objektnamn
Alla knappar och element i appen är genomgångna. Vissa element är osynliggjorda, vissa är förklarade, såsom t ex knapp och bild. Det går att individuellt per app skapa egna namn för respektive objekttyp (för respektive språk).
¶ Dialogrutor
I mesta möjlig mån undviker vi Dialogrutor i appen.
¶ Text
Alla text måste formateras med som ”ren” och korrekt html utan onödiga taggar. Längre textstycken ska formateras med taggar som gör att en VoiceOver uppläsning inte blir för lång. Se ovan beskrivning.
¶ GPS
Appen använder GPS notiser för att informera användaren om att man är nära en plats.
¶ Typsnitt
Vid skapande av appen rekommenderar vi typsnitt som är lättlästa.
¶ Färgval
Vi skapande av appen ska man följa kontraster enligt: WCAG 2.0 AA på minst 4.5:1.
¶ Bilder ALT-text
Alla bilder i appen kan och ska ha en ALT-text för alla aktuellt språk. Vissa bilder kan ”tystas”/undantas då det inte har någon funktion. Rekommendationer för hur texten ska utformas finns - se ovan.
¶ Sidor i appen
Nedan redovisas hur appens alla sidor stödjer tillgänglighet.
¶ Sida i appen: Kategori
Förstasidans val i appen är ofta kategorier. Här är bilderna tystade och endast kategoriens val läses upp.
¶ Sida i appen: Walk Info, nedan redovisning för varje element:
Bilder
Alla bilder har ALT-text. Flera bilder kan finnas. Uppläsning sker av ALT-text som förklaring om att det är en bild samt ALT-texten. Instruktioner finns om hur en ALT-text ska formuleras ovan.
Ljuden
Alla platser kan ha ett ljud som komplement till text – på respektive språk. Play och Stopp är tydligt markerade och i en naturlig TAB-ordning. Ljuden är inbäddade i appen och inte en extern länk.
Filmer
Alla platser kan ha en video som komplement till text och ljud – på respektive språk. Play och Stopp är tydligt markerade och i en naturlig TAB-ordning. Videona är inbäddade i appen och inte en extern länk.
Undertexter (subtitles)
Alla filmer man förses med separat undertext-fil för respektive språk.
Captions (förklaringar)
Alla filmer man förses med separat Captions fil för de med nedsatt hörsel eller om det är nödvändigt med andra beskrivningar av skeenden i filmen.
Text
All text ska formateras med korrekt HTML – speciell hänsyn tas till att inte använda onödiga taggar som försvårar uppläsning med VoiceOver.
Språkval
Knapp för språkval finns. Alla språkval läsas av VoiceOver upp på respektive språk. T ex läses inte Tyska inte upp som ett engelskt ”German” utan på tyska som ”Deutsch”.
¶ Sida: Kartan
För de som använder VoiceOver är själva kartan exkluderad i TAB-ordningen. Däremot ingår alla stopp i kartan i TAB-ordningen. Val av plats i kartan för övrigt ske via karta och markörer eller via lista.
¶ Sida: About
Om / About sidan innehåller bild (med ALT-text) samt text (med korrekt HTML) i korrekt TAB-ordning.
¶ Sida: Location – redovisning nedan för varje element:
Ljud
Alla platser kan ha ett ljud som komplement till text – på respektive språk. Play och Stopp är tydligt markerade och i en naturlig TAB-ordning. Ljuden är inbäddade i appen och inte en extern länk.
Video
Alla platser kan ha en video som komplement till text och ljud – på respektive språk. Play och Stopp är tydligt markerade och i en naturlig TAB-ordning. Videona är inbäddade i appen och inte en extern länk.
Augmented Reality (AR)
All AR funktionalitet är avstängd vid VoiceOver läge. I övrigt finns en varningsskylt vid första användning vid användning av AR. Den informerar om att man måste iaktta försiktighet samt att den endast ska användas av barn under tillsyn av vuxen.
¶ Sida: Events
Dessa sidor är i en naturlig TAB-ordning, bilder har ALT-text samt text korrekt formaterad enligt HTML.
¶ Element: Navigation
Alla navigationselement har en ALT/VoiceOver förklaring och är i en naturlig TAB-ordning.
¶ Sida: Sök
Alla bilder och element har en ALT/VoiceOver förklaring och är i en naturlig TAB-ordning.
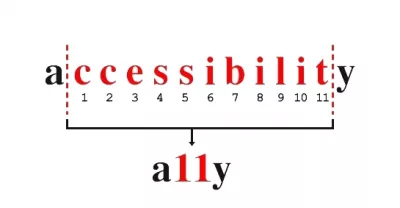
¶ Vad är a11y?
”a11y” står för accessibility. Det är en numeronym där 11 representerar antalet bokstäver mellan ”a” och ”y” i ordet accessibility.
Ordet accessibility eller tillgänglighet på svenska kan betyda olika saker i olika sammanhang. På internet används a11y för att identifiera innehåll som är relaterat till digitial tillgänglighet.