¶ Kartor
Kartan är central för alla Walks. Varje Walk har sitt eget kartområde. Hela appen har ett övergripande kartområde. Alla kartområden för Walks måste ingå i den övergripande kartans område. Om användaren befinner sig utanför ett kartområde får hen en notis: “Du är utanför kartans område”. Genom GPS känner appen av var användaren befinner sig och användaren ser sin egen position på kartan som en blå prick. När användaren startar appen får hen bestämma om GPS:en ska vara aktiv eller inte. Detta kan när som helst ändras i telefonens app-inställningar.
¶ Mapbox
Kartorna vi använder kommer från Mapbox. Grunden i Mapboxs kartor är OpenStreetMap. Mapbox är ett verktyg som kan användas för att designa kartor, dvs ändra färger och välja vilka lager av information som ska visas i kartan. OnSpotStorys appar stödjer att styla sin karta i Mapbox. En länk från Mapbox klistras i detta fall över till vårt system. Vi kan hjälpa er att komma igång med och använda Mapbox. Bara kontakta oss.
Efter att du har skapat en egen kartstil i Mapbox behöver vi följande parametrar (från Mapbox kontot) för att kunna lägga in kartan i appen:
MAP_MapBoxAccessToken:
MAP_MapBoxUser:
MAP_MapCustomUrl:
¶ Översiktskarta
Översiktskartan finns under fliken Application Map som du navigerar till genom att klicka på appens namn, eller hus-ikonen. Där ska du ställa in utsnittet på kartan genom att skriva in koordinaterna för kartans övre högra hörn Top right corner och nedre vänstra hörn Bottom left corner. Det går också bra att dra i de röda kartmarkörerna som dyker upp i kartbilden för att ändra positionen. Detta är de två fält som måste ställas in. Du kan läsa om att lägga bilder över kartan nedan.
Du kan sedan välja om kartan ska auto-centreras (Auto Center) kring de stopp och guider som finns i appen eller om den ska ha en specifik startposition. Vanligast är att auto-centrera.
¶ Guidekarta
Guidekartan finns under fliken Walk Map som du hittar genom att klicka på en Walk. Där ska du ställa in utsnittet på guidekartan genom att skriva in koordinaterna för kartans övre högra hörn Top right corner och nedre vänstra hörn Bottom left corner. Det går också bra att dra i de röda kartmarkörerna som dyker upp i kartbilden för att ändra positionen. Detta är de två fälten som måste ställas in. Du kan läsa om att lägga bilder över kartan nedan.
Du kan sedan välja om kartan ska auto-centreras kring de stopp och guider som finns i appen eller om den ska ha en specifik startposition. Vanligast är att auto-centrera.
Det finns även möjlighet att Disable User Position vilket innebär att användarens position inte dyker upp i kartan.
Längst ned kan du klicka i Enable GPS Notifications om du vill att användaren ska kunna notifieras när hen befinner sig i närheten av ett stopp. Du ställer sedan in en Trigger Distance i stoppet under fliken Position för att bestämma på vilket avstånd besökaren ska notifieras. Läs mer om GPS-notifikation här.
¶ Kartor offline
Kartorna fungerar även om besökaren är offline.
¶ Jag vill lägga en bild över kartan
Det går att lägga en bild ovanpå kartan, exempelvis för en utställning inomhus. Bilden kan vara .jpg eller .png (vill du ha transparens är det png som gäller). Att lägga till en kartbild kan vara ett sätt att markera en särskild rutt eller vandringsled eller att sätta din egen prägel på appen. Det går att lägga till bilder både på Application Map och Walk Map, och det går att ha olika kartbilder för olika språk. Det är viktigt att kartbilden är skalenlig och den bör vara max 3 MB stor. Samt att dn har nocompression i filnamnet, detta för att bilden inte ska komprimeras automatiskt.
- Klicka på plustecknet vid fältet
Default Map Imageför att ladda upp din kartbild, ellerMap Imageper språk om du vill ha olika språkberoende bilder. - Välj/Ladda upp din bild. OBS. Lägg till no_compression i filens namn för att den inte automatiskt ska komprimeras.
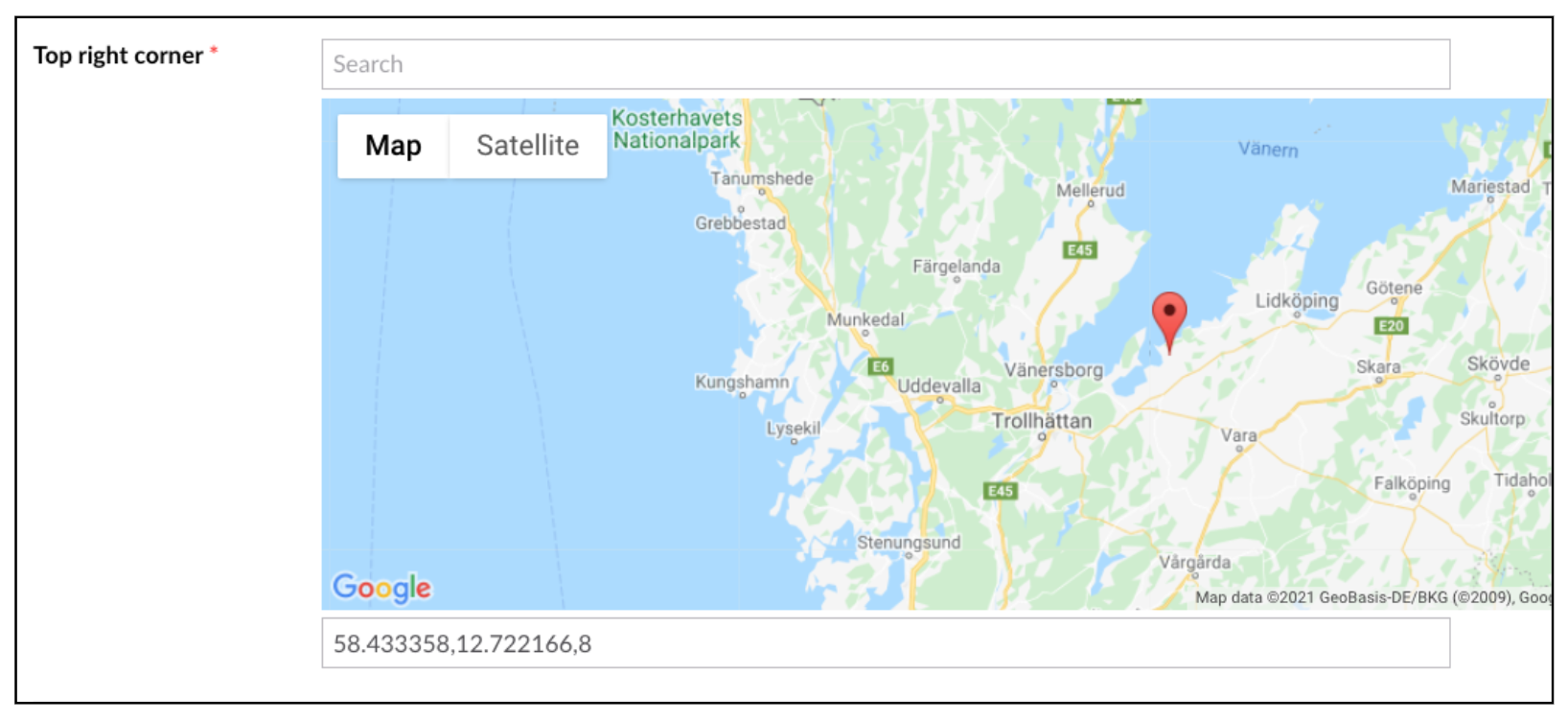
- Ställ in positionen för kartbildens övre högra hörn
Top right corneroch nedre vänstra hörnBottom left corner. För att hitta rätt positioner kan det vara hjälpsamt att använda Google Earth Pro, läs mer om det i stycket om KMZ filer nedan.
¶ Default Map image och Map image - vad är skillnaden?
Skillnaden är att man kan lägga in språkspecifika kartor under Map image.
¶ För att enkelt passa in en bild på karta och få Top Right och Bottom Left - använd nedan länk
Antingen kan man använda i stycket nedan beskrivna Google Earth Pro metod eller använd nedan länk för en enklare metod.
http://mapimage.onspotstory.com/
¶ Filter
Läs mer InfoPin:s och Filter här.
¶ KMZ-filer
¶ Gör så här om du har en färdig kmz eller kml-fil.
(Om du har en gpx-fil kan du konvertera den till kml här: https://anyconv.com/gpx-to-kml-converter/)
Ett bra verktyg gratis online för att göra en kmz/kml/gpx-fil till en linje finns här: https://www.gpsvisualizer.com/map_input?form=svg
Du behöver: Photoshop, Google Earth Pro (gratis att ladda ner)
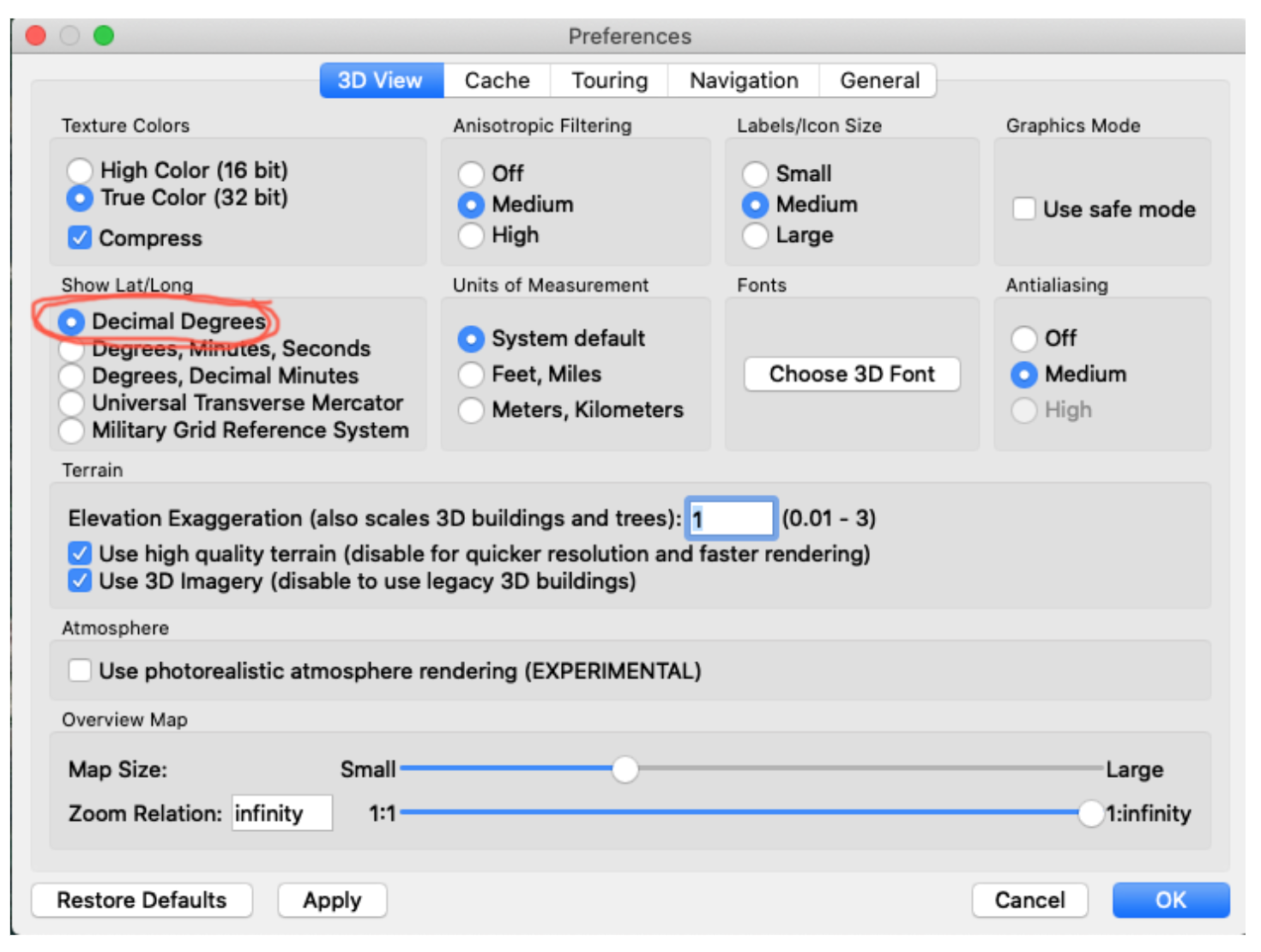
Obs: Viktig inställning i Google Earth Pro: Gå in på preferences på Google Earth och under '3D view' fliken ändra så att Decimal Degrees är iklickat för 'Show Lat/long':

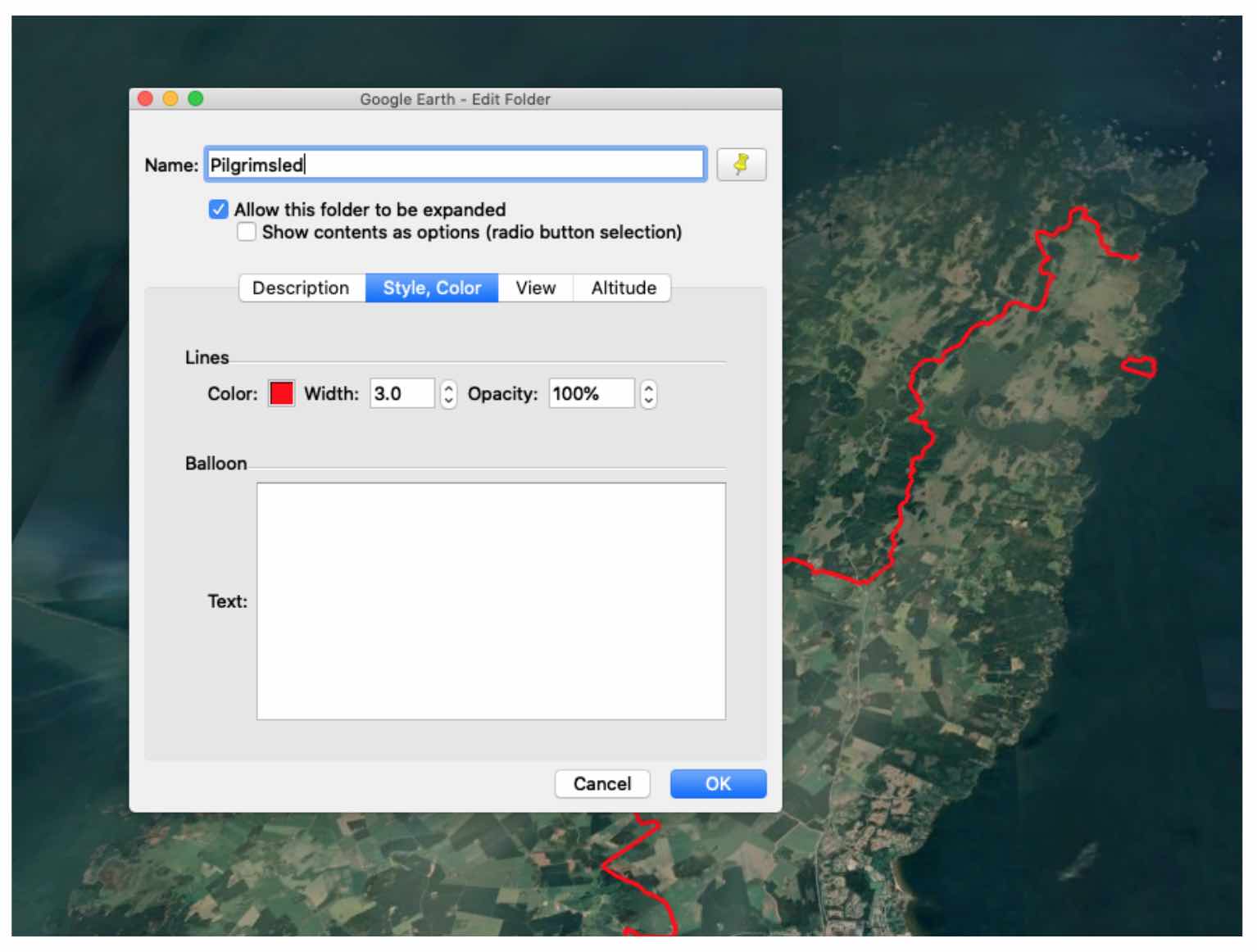
- Öppna KMZ-filen med Google Earth Pro genom att högerklicka på kmz-filen (och välj ‘öppna med’). Högerklicka sedan på filnamnet i den vänstra menyn på Google Earth Pro och klicka på ‘Get Info’. Under fliken ‘Style, Color’ kan du bestämma tjocklek och färg på linjen samt vilken information som ska visas om t.ex. infopunkter finns med i filen. Det ska bara vara linjen kvar i bilden, inga namn eller infopunkter. För att ta bort övrig information kan du ändra “Opacity” för “Label” och “Icon” till 0%. Eventuellt behöver du först klicka på ‘Share style’.

2. Eventuellt behöver du även klicka ur alla ‘Layers’ i menyn till vänster som heter ‘Layers ‘för att få bort eventuella övriga informationslager. Du vill att endast den färgade linjen ska synas på kartan.
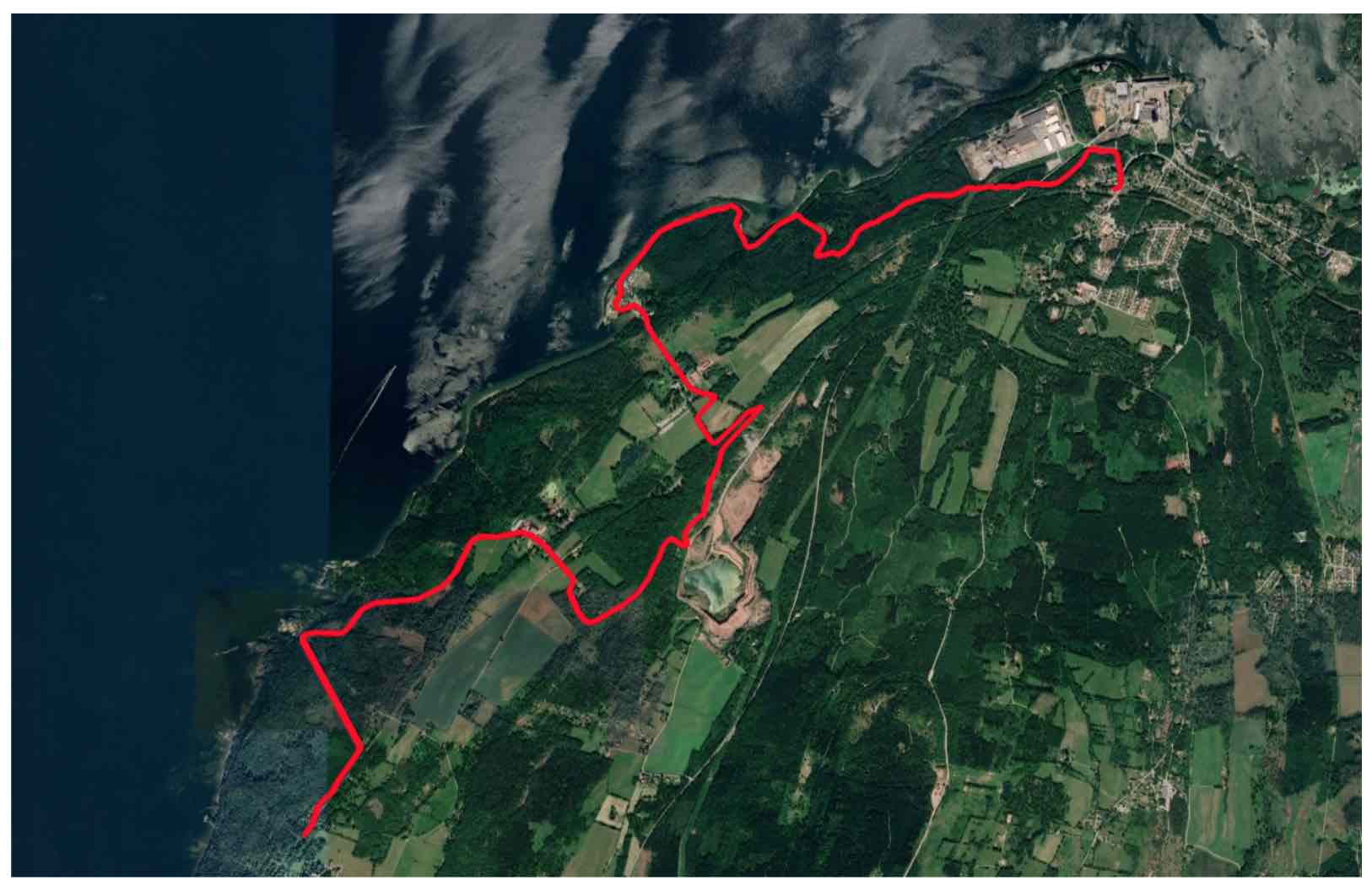
3. När du är nöjd med färg och storlek, zooma in så att du kommer så nära som möjligt medan hela linjen syns i bild. Klicka på ‘View’ i den övre menyn och sedan ‘Reset -> tilt and compass.’
4. Ta en skärmdump där hela linjen är med.

5. Öppna skärmdumpen i Photoshop. Illustrator går också bra.
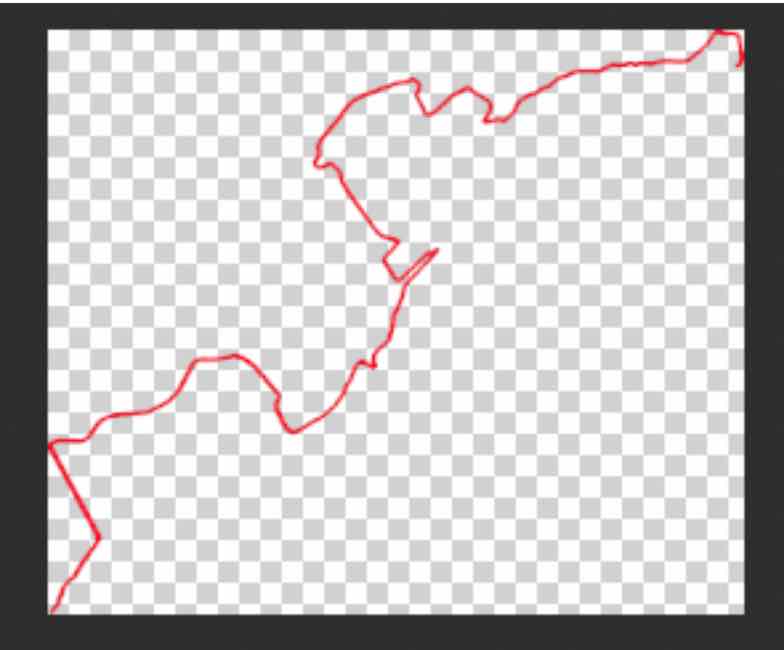
6. Klicka på ‘Select’ och ‘Color Range…’ för att markera ut linjen.
7. Kopiera den markerade linjen och klistra in i ett nytt dokument med transparent bakgrund.

8. Gör eventuella ändringar/förbättringar såsom tjocklek genom att högerklicka på lagret och justera blending options. Spara din fil som en .png bild och lägg till no_compression i filnamnet.
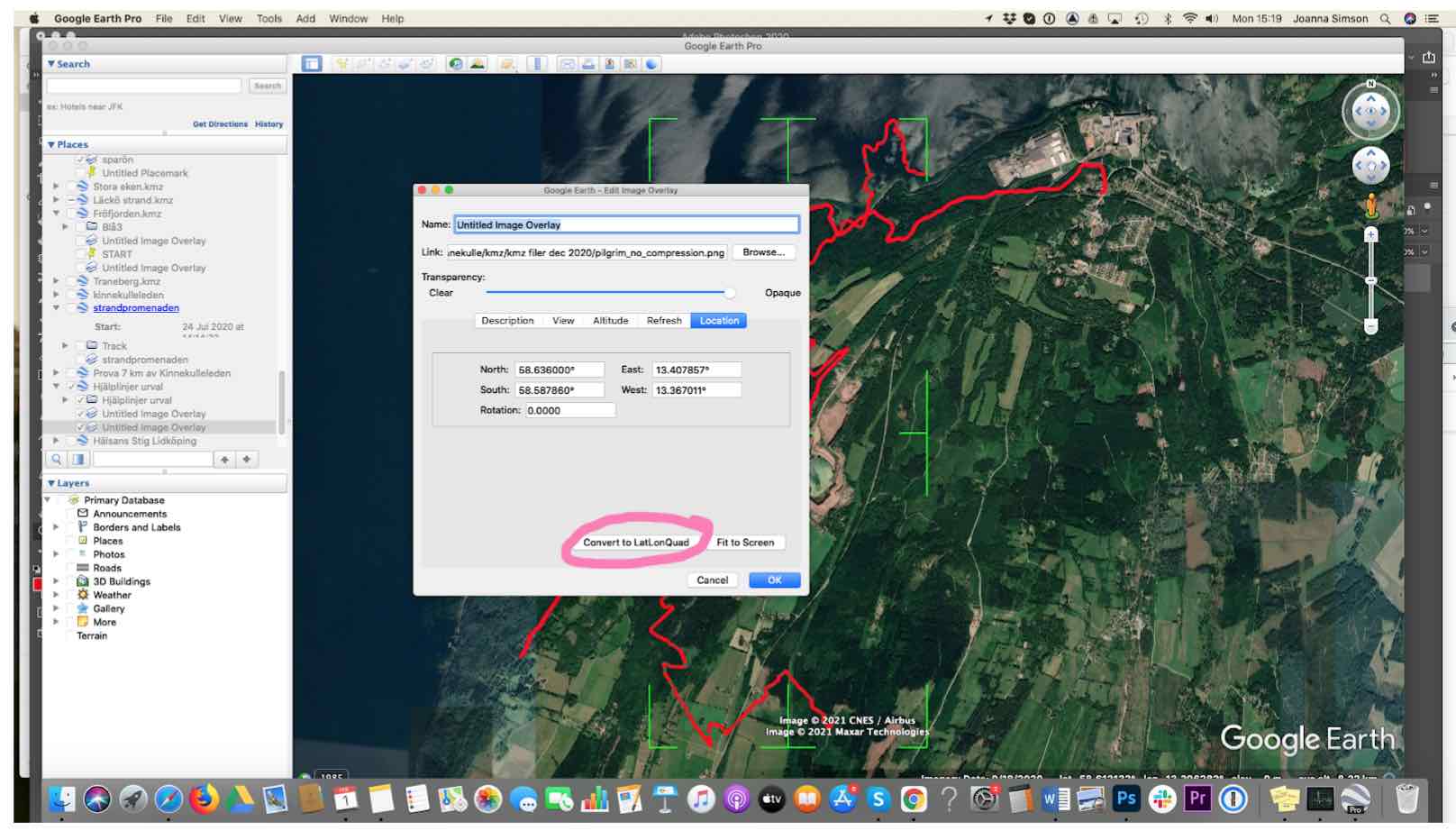
9. I Google Earth Pro, Klicka på ‘Add’ och ‘Image Overlay’. Klicka på ‘Browse’, leta rätt på .png bilden och placera ut bilden och justera storleken så att den hamnar precis ovanför den öppna KMZ filen. (Klicka inte på OK).
10. När du är nöjd: Klicka sedan på fliken ‘Location’ och ‘Convert to LatLonQuad’.

11. Öppna redigeringssystemet för appen (cms) och gå till fliken för att lägga till en ‘map image’. Ladda upp din .png.
12. Kopiera värdena för 1st corner och 3rd corner från Google Earth och klistra in i redigeringssystemet under ‘Top right corner’ och ‘bottom left corner’.
- 3rd corner i Google Earth = Top right corner
- 1st corner i Google Earth = Bottom left corner
Obs. Det kan hända att du behöver byta ordning på Lat och long siffrorna

13. Klicka på ‘Save and Publish’ och gör ny version för att se i appen.
¶ För att skapa en kml/kmz/gpx fil - gör så här
Det finns många olika sätt att skapa filer för rutter på en karta. Det finns appar där du kan tracka hur du går och exportera som gpx-fil.
Ett verktyg som vi tycker är bra är detta: https://www.mapsdirections.info/en/draw-route-google-maps/ där kan du klicka ut vägen på en karta.
¶ Egna kartsymboler
Det går att ha egna kartsymboler i appen. I detta fall skickar du helt enkelt .png filer till oss så ordnar vi det. Vi har en symbol för stopp, en för besökt stopp, en för nästa stopp och en för Walk/Guide.
¶ Zoomnivåer
I våra grundinställningar sätter vi upp maximalt och minimal zoom-nivå samt en startnivå för kartans inzoomning. Zoomnivån bygger på Google Maps zoomnivåer och de är mellan 0 (noll) och 24. Där 0 är “hela världen”.
¶
Varje Walk kan ha sin egen zoomstartnivå.
För att ställa in en individuell start zoom nivå för en Walk:
- Välj Walk
- Välj
Walk Map - I den fliken finns kartor med GPS-positioner.
- Stäng av
Auto Center - Ställ in rätt startposition vid
Start Positionoch ange individuell zoomnivå genom att klicka på + och - i kartan. - Klicka på
Spara och Publicera.
- Stäng av
Förklaring GPS-Position
GPS-positionerna visas som “Decimal Degrees” - inte “Degrees Minutes Seconds”. Det finns konveringsverktyg på nätet.
En GPS-Positions kan till exempel se ut så här:
- 59.06846,15.120275,16
- där 59.06846 är latitude, 15.120275 är longitude, 16 är inzoomningsnivån
- Ändra alltså den sista siffran (i ovan exempel 16) till önskad zoomnivå.
¶ Kompassnål - vrida på kartan
Det går att ställa in så att kartan kan vridas runt (0-360 grader) - det är en inställning vi gör i appen. Om du väljer att kartan ska vara vridbar är Kompassnålknappen (uppe till vänster i kartan) bra att visa i kartan. Kompassnålknappen ställer tillbaka kartan i nord sydlig riktning.
¶ Disable User Position on Map: stäng av visningen av min egen position
Den egna positionen visas med en rund blå punkt på kartan. Om den egna positionen är utanför kartan; tryck på Positions-symbolen längst upp till vänster för att centrera kartan efter den egna positionen. Om användaren befinner sig helt utanför appens uppsatta kartområde får hen en notis: “Du är utanför kartans område”. Visningen av den egna positionen kan stängas av - välj aktuell Walk, klicka på fliken Walk Map och sedan Disable User Position on Map.
¶ Enable GPS Notifications
Triggers notifications when a user arrives at locations. (Available in app from version 3.7.0)
¶ Jump To Next Location Off
Turn off automatically jumping to the next location.
¶ Info Pins Default On
Activates all infopins in the filter while in walk
¶ Find Here Button
Check if the "Find here" (Hitta hit) button will be shown. It opens the phones map-app preloaded with the coordinates to this location.
¶ Follow Me
Enable the mode where the map focuses on the user not the locations.
¶ Follow Me Default On
(If followMeMode is enabled) Turns on the followMe mode by default when the walk loads.
¶ RenderGeofences
https://www.w3schools.com/colors/colors_converter.asp
Render geofences on the map for debug purposes. Always available via debug menu in app but this turns it on by default.
¶ Map Element Styles
Style certain map elements.
¶ KeepGeofences
Doesn't remove Geofences after triggering them. Always available via debug menu in app, but this turns it on by default.
¶ OnlyTrackNextLocation
With this turned on, only the geofence of the next location will be tracked. Only a single geofence at a time will be triggable. (>6.2.25).
¶ LocationsInOrder
When this is toggled, the "next location" will be selected relative to all unvisited locations in the walk instead of relative to the last location visited, which have been standard up till now (>6.2.25).
¶ Marker Mode
What happens when user touches a marker on the map.
¶ Hide On Map
Hides walkStart icon for this walk on the map.
¶ Path File
Upload a GPX file for Walk-path in map.